Qu'est-ce que le DOM ?
Introduction au DOM
Le DOM, ou Document Object Model, est une interface de programmation pour les documents HTML et XML. Il représente la structure de la page web sous forme d'un arbre hiérarchique. Chaque élément de la page, comme les titres, les paragraphes, les images, etc., est un nœud dans cet arbre. Le DOM permet aux développeurs d'accéder, de manipuler et de modifier le contenu et la structure des pages web de manière dynamique.
Pourquoi le DOM est-il important ?
Le DOM est essentiel pour rendre les pages web interactives et dynamiques. Grâce au DOM, vous pouvez :
- Modifier le contenu d'une page sans avoir à la recharger.
- Ajouter ou supprimer des éléments HTML.
- Modifier les styles CSS à la volée.
- Réagir aux actions des utilisateurs (clics, survols, etc.).
Les concepts de base du DOM
Voyons ensemble les concepts fondamentaux du DOM.
Les Nœuds
Chaque élément HTML est un nœud dans l'arbre DOM. Il existe plusieurs types de nœuds, les plus courants étant les nœuds d'élément, de texte et d'attribut.
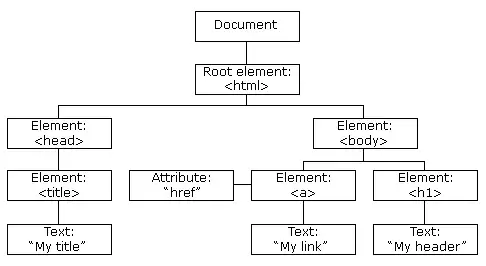
Exemple de code HTML et son arbre DOM correspondant :
<!doctype html>
<html>
<head>
<title>My title</title>
</head>
<body>
<h1>My header</h1>
<a href="‘’#’’">My link</a>
</body>
</html>

Accéder aux éléments du DOM
Pour manipuler le DOM, vous pouvez utiliser JavaScript. Voici quelques méthodes courantes :
document.getElementById(id): Récupère un élément par son ID.document.getElementsByClassName(class): Récupère tous les éléments par leur classe.document.querySelector(cssSelector): Récupère le premier élément correspondant au sélecteur CSS.
Exemple :
// Récupérer l'élément par son ID
let titre = document.getElementById('titre')
// Modifier le texte de l'élément
titre.textContent = 'Bonjour à tous !'
Modifier le DOM
Vous pouvez également créer de nouveaux éléments et les ajouter à la page :
// Créer un nouvel élément paragraphe
let nouveauParagraphe = document.createElement('p')
// Ajouter du texte au paragraphe
nouveauParagraphe.textContent = 'Ceci est un nouveau paragraphe.'
// Ajouter le paragraphe à la fin du corps du document
document.body.appendChild(nouveauParagraphe)
Questions fréquentes sur le DOM
Qu'est-ce que le DOM ?
Le DOM est une interface de programmation pour les documents HTML et XML qui représente la structure de la page web sous forme d'un arbre hiérarchique.
Pourquoi le DOM est-il autant important ?
Le DOM permet de rendre les pages web interactives et dynamiques en permettant aux développeurs de manipuler le contenu et la structure des pages en temps réel.
Comment accéder aux éléments du DOM ?
Vous pouvez utiliser des méthodes JavaScript comme document.getElementById, document.getElementsByClassName et document.querySelector.
Comment modifier le DOM ?
Vous pouvez créer, supprimer ou modifier des éléments HTML à l'aide de JavaScript.
En savoir plus
Pour ceux qui veulent aller plus loin, voici quelques ressources utiles :
- Documentation MDN sur le DOM : une référence complète sur le DOM.
- Introduction au DOM sur W3Schools : un tutoriel interactif pour débutants.
Le DOM est un outil puissant et indispensable pour tout développeur web. Que vous soyez débutant ou avancé, il vous permet de créer des pages web interactives et dynamiques en manipulant directement la structure et le contenu des documents HTML.
N'hésitez pas à essayer par vous-même et à expérimenter avec le DOM. Et si vous avez des questions ou besoin d'aide, pour un projet spécifique par exemple, contactez-moi directement.
Cet article vous a-t-il été utile ?
Vos retours sont complètement anonymes et m'aident à améliorer mon contenu
Qu'est-ce que Docker ?
Découvrez Docker, une plateforme pour créer et gérer des conteneurs. Tutoriel pour débutants avec exemples pratiques et FAQ.
Qu'est-ce que Drupal ?
Découvrez Drupal, un CMS flexible et sécurisé pour créer et gérer des sites web. Tutoriel pour débutants avec exemples pratiques et FAQ.